Bueno, aquí estamos otra vez con la segunda parte del minitutorial, que de pronto se ha convertido en un megamaxitutorial porque este programa tiene tela telita tela. Voy a utilizar el montaje (malísimo) que he hecho yo para este taller para explicar cómo he hecho las cosas y lo que se me ha ido ocurriendo sobre la tarea y el Gimp (cosas no muy buenas).
Que no os vendan la moto, este programa no es nada intuitivo. Como punto positivo, aprende a usar Gimp primero y podrás usar fácilmente cualquier otro programa de retoque fotográfico, será como nadar en un estanque después de haber naufragado doscientas veces en alta mar con tiburones. Algo así como el equivalente a aprender inglés en Escocia, que te conviertes en un inglesero todoterreno (venga, hoy vamos a darle unas cuantas patadas al diccionario, que me lo pide el cuerpo).
Empezamos.
Seleccionando imágenes
Nos piden en las instrucciones del taller que escojamos dos fotos, una personal y otra que hará de fondo a la personal, y que hagamos una copia de cada para no trabajar con los originales (porque podemos cargárnoslos según cómo guardemos el trabajo al acabar). Doy por hecho que todos sabemos duplicar archivos. Yo he escogido las siguientes fotos. Mi perra, Fango, Fanguito, Fangoria o Fangorita, (o perrúscula minúscula) según quién la llame y el humor en que se encuentre...
Y un fondo de una ciudad de cómic...
Abriendo las fotos en Gimp
Primero lanzáis el programa y luego vais al menú ARCHIVO (ABRIR COMO CAPAS...) porque ya que vamos a trabajar con capas mejor no nos complicamos la vida y empezamos ya con las imágenes como capas. Abrid primero la que vais a usar de fondo porque el Gimp tiene la fea costumbre de coger la primera como "imagen base", y será el tamaño máximo al que trabajaréis. Esas cosas se pueden cambiar luego pero no es fácil y queremos hacer esto lo más sencillo posible, que estamos aprendiendo. Así que primero la que lleva el fondo y luego en mi caso la de Fango, para que me quede esta última arriba, (pero en cualquier momento podéis cambiar la posición de las dos capas desde la paleta de capas, arrastrando la de abajo hasta colocarla por encima de la otra y viceversa, lo cual no modifica la que gimp ha decidido que sea la imagen base).
Escalando una capa
La foto de la perra era gigantesca en comparación con el fondo, así que necesitaba escalar la capa de la perra (siempre que sea posible escalamos una imagen para hacerla más pequeña, si la hacemos más grande la pixelamos). Botón derecho encima de la capa que queremos escalar. La ruta se ve en la siguiente imagen.
Y ahora bajamos el valor del ancho o de la altura, uno de los dos basta porque ese candado al lado de los números significa que me va a respetar la proporción. Y le damos al botón ESCALA
Le he puesto 400 de ancho a la fotico de la Fango, el Gimp me ha ajustado el alto en proporción y nos queda esto:
El siguiente paso es seleccionar a la perra para poder quitar el resto de la foto, es decir, hacer lo que no es perra transparente. Para ello, primera alegría que me da el Gimp, hay una herramienta de selección inteligente que se va ajustando muy inteligentemente a los bordes del animalico. Pero antes vamos a hacer zoom a la foto. Esta vez no se trata de redimensionarla, no vamos a cambiar el tamaño real de la foto, solo vamos a hacer zoom para poder trabajar mejor.
La herramienta de selección inteligente la usamos clicando cerca de la perra varias veces, siguiendo su contorno. Cuando cerremos todo el contorno (cuando nos encontremos con la primera bolita que hicimos) y después de haber ajustado bien lo que no se haya seleccionado bien a la primera (en esta foto fue mucho porque el césped y el pelo de la perra confundían al pobre Gimp) hay que darle a la tecla Enter. Ahora sí nos aparece la selección de puntitos como en la foto de aquí arriba. Puedes ahora quitarle el zoom que le diste antes. Para ello vuelves a seleccionar la herramienta de zoom y pulsas la tecla COMANDO si trabajas en un MAC para que puedas restar al zoom, y vuelves al tamaño original con unos cuantos clics. En windows supongo que será la tecla control o alt. Si te fijas junto a la lupa te aparece un signo +. Prueba diferentes teclas hasta que veas que se convierte en un menos.
El siguiente paso es invertir la selección. Esto hará que la perra sea precisamente lo único no seleccionado de la foto. Para invertir la selección haz botón derecho sobre la selección de la perra. Te pongo captura para que lo veas más claro.
En la próxima foto no se ve el fondo de la ciudad porque he cegado la capa por si las moscas. Como hemos invertido la selección ya podemos cargarnos todo lo que no es perra en la capa de la perra y el césped. Para ello botón derecho de nuevo y seguimos la ruta de la siguiente captura.
Nos queda la perra y un fondo blanco. Para convertirlo en transparente hacemos lo siguiente: Botón derecho encima de la parte blanca y seguimos esta ruta de tres pasos:
Y ya tenemos nuestro bichito rodeado de aire transparente :)
En Photoshop cuando hacías el paso anterior, ahí donde le dabas a cortar, ya te quitaba el fondo y te dejaba uno transparente, no había que hacerlo a mano. Aquí es un poco más difícil pero tampoco tanto.
En fin. Ahora volvemos a invertir la selección para volver a tener nuestra perrilla seleccionada, ahora ya sabes cómo hacerlo. Y podemos ajustar los niveles de la chucha como vimos en la primera parte del tutorial para que la Fango no esté tan oscura, ya sabes, moviendo la pestañita de la izquierda de Niveles de entrada un poquín hacia la derecha y el de la derecha una miaja hacia la izquierda puedes ajustar la luz y conseguir un color más vivo.
Ahora vamos a jugar un pelo, nada del otro mundo. Le he metido un filtro a la Fango para que pareciera un poco cómic. En la siguiente captura está la ruta a seguir, puedes probar otros filtros para familiarizarte con ellos. Por cierto, hay una paleta llamada Historial de deshacer desde la que puedes volver al paso anterior si no te gusta, por ejemplo, un filtro que has puesto. Ojo, no te guarda todos los movimientos, aproximadamente guarda unos quince por defecto, aunque es configurable. En Preferencias-->Entorno hay una opción para darle más memoria, cuanta más memoria le pongas más atrás podrás luego volver en el historial. Bueno, pongo la ruta para el filtro:
En la foto aparece ya el filtro viñeta en la pobre Fango porque la captura de la ruta la he hecho a posteriori para el tutorial :) Pero cuando sigáis la ruta de la foto de arriba os aparecerá este cuadro de diálogo tan mono él, donde ajustar los parámetros del filtro y darle a OK:
Ahora volvemos a hacer visible la otra capa, la del fondo, y colocamos la Fango arrastrando la perra donde nos convenga.
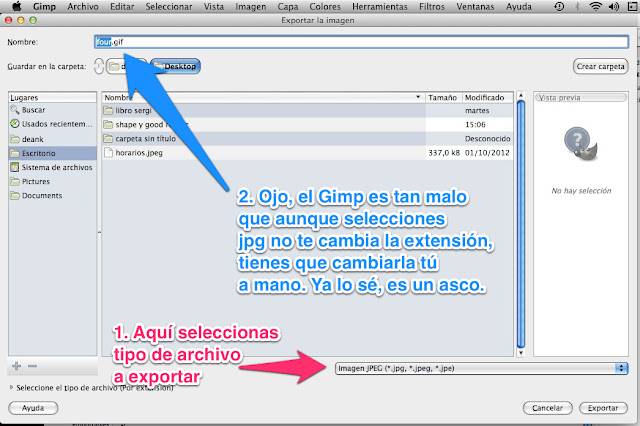
Ahora un par de cositas más y damos el tuto por finalizado. En la paleta de capas, cuando tengas tu composición terminada, puedes darle a botón derecho y combinar las capas visibles, eso hará que por fin todas esas capas vuelvan a ser una sola imagen. Luego ya solo te queda Exportar como jpg, y como algunos tipos de archivos más, porque ese era otro de los puntos que nos pedían en el taller, no sé si te acuerdas.
Al final, después de mover las letras, recortar un poco la foto y ponerle un marquito en negro con una nueva capa pintada de negro y rebajando un pelín el tamaño a la capa que había fabricado antes con perra, fondo y texto, el resultado es el siguiente:
Al final, después de mover las letras, recortar un poco la foto y ponerle un marquito en negro con una nueva capa pintada de negro y rebajando un pelín el tamaño a la capa que había fabricado antes con perra, fondo y texto, el resultado es el siguiente:
Nada del otro mundo pero por lo menos nos ha servido para hacer un paso a paso que espero que le sirva de ayuda a alguien. Y ya sabéis que si tenéis cualquier duda soy 100% accesible, en clase y en el blog.
Hasta el próximo taller.



+15.06.22.png)
+15.06.38.png)
+19.49.25.png)

+13.34.35.png)
+13.35.21.png)
+13.35.44.png)
+13.36.07.png)
+21.49.49.png)
+21.53.59.png)
+22.05.10.png)



+09.48.21.png)


+09.49.28.png)



+11.04.41.png)



+13.52.35.png)
+13.24.22.png)

